I really don't like wasting my time on trivial tasks, and managing icons in an Android app is one of them. Icons are images and as such, should be properly sized for ldpi, mdpi, hdpi, xhdpi, xxhdpi and put into the right drawable folder of the app. This is extremely annoying when you need to change their color, or size.
That's why, 2 years ago, I made a small lib called Iconify. The main idea was to allow this kind of code.
<IconTextView
android:text="Welcome {fa-smile-o} {fa-hand-peace-o} !"
android:shadowColor="#22000000"
android:shadowDx="0"
android:shadowDy="5"
android:shadowRadius="1"
android:textSize="30sp"
android:textColor="#2A9BDA"
... />
IconTextView would then replace all the {..} with the appropriate icons in the text. The icons would behave exactly like the text: color, size, and shadow. No matter how big it is, the icon would never get fuzzy. It was based on FontAwesome, and the icon keys (fa-heart-o) came directly from the FontAwesome keys.

You could use icons everywhere, TextView, Button and even ImageView and ToolBar menus (using an IconDrawable).
No more images to deal with!
So how does it work? The icons of FontAwesome are not images, they are special characters, in a special font. Iconify applies the font to the whole IconTextView, and replaces the {...} blocks with the special characters.
\uf039 <- fa_align_justify
\uf036 <- fa_align_left
\uf038 <- fa_align_right
\uf270 <- fa_amazon
\uf0f9 <- fa_ambulance
....
But...
There are two huge limitations at this point.
- Firstly, if FontAwesome doesn't contain the icon you need, you'll need to come back to the frustrating process of using images. Ultimately you'll end up with an app that use both ways of displaying icons, or use inappropriate icons in some places.
- Secondly, you can't use custom typefaces. It would completely break Iconify, since it relies on the
Typefaceof theTextViewbeing FontAwesome. I highly doubt for example that\uf0f9would look like an ambulance using the Gotham font.
Despite these limitations, Iconify became quite popular in the Android community in those two years, with 1300+ stars on Github, despite the fact I wasn't actively maintaining it and some issues were left unanswered. Hopefully Mike Penz offered to become a contributor and maintained it for a while. Then Damien Villeneuve sent a pull request to allow the user to provide their own fonts. This was the motivation I needed for developing a version 2.0 with all the feedback!
![]()
Iconify v2 looks the same, but offers much more.
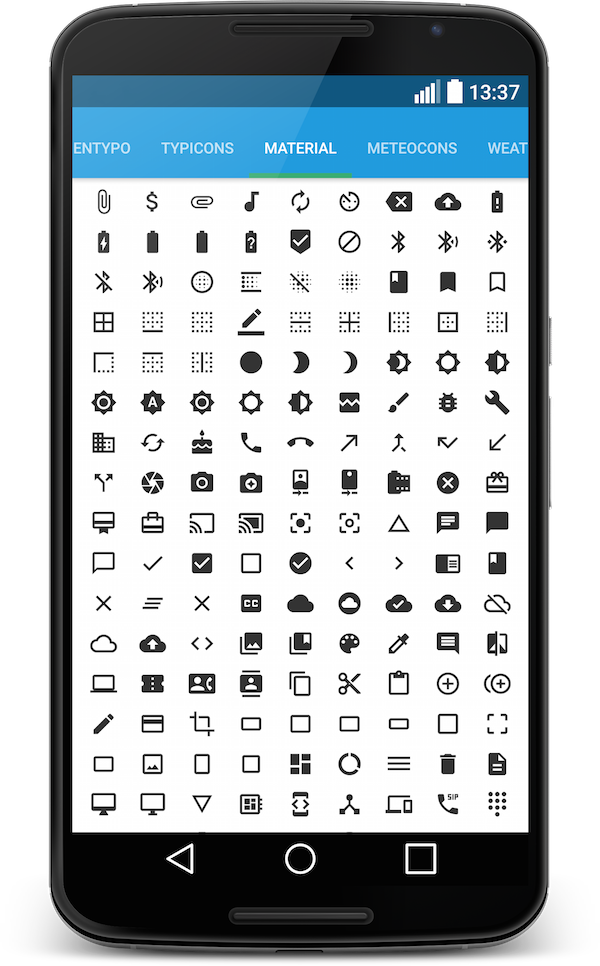
- FontAwesome is not anymore the only font available. At the time of writing, you can choose up to 8 icon fonts to use, which you can browse using the brand new demo app. Purists will be happy to see that the official list of Material Design icons is available amongst them.

-
You can provide your own icon font, all you need to do is to implement
IconFontDescriptorwith a.ttffile and the mapping between keys and special characters, then give it toIconify.addIconFontDescriptor(). -
You can now apply your own typeface to the
IconTextViewwithout breaking anything! That also means Calligraphy now works well with Iconify. Iconify doesn't need to change theTextViewtypeface anymore, it uses the Spannable capabilities to apply the icon typeface only to the relevant characters. So, for example, applying the GoodDog typeface to theIconTextViewI can do this:

- It has been requested many times, you can now easily set the size and/or color of a particular icon, like
{fa-android 80%} {fa-android} {fa-android 50sp @color/color_accent}:

- For those familiar with FontAwesome, you probably know about animated icons, allowing you to quickly setup a spinning icon. It's now possible to do the same with Iconify, and that's probably one of the greatest feature made possible with V2! Just use the
spinkeyword like{fa-cog spin}and check out the result.

Conlusion
Thank you for reading! Iconify 2 is already ready to use and available through Maven Central, I'm excited to share it with the community and I hope I'll get some interesting feedback to make it even better.
It takes really little time and effort to support a new icon font, so if your favorite one is not in the list, feel free to open an issue.